This is the mock up of the Neptune app being used on an Iphone 6. I think that the app is convincing, however seeing it on an app size shows up that the writing is perhaps a bit too small for a child to read therefore the writing needs to be larger. 
Finished Mars app design
Finished Neptune app
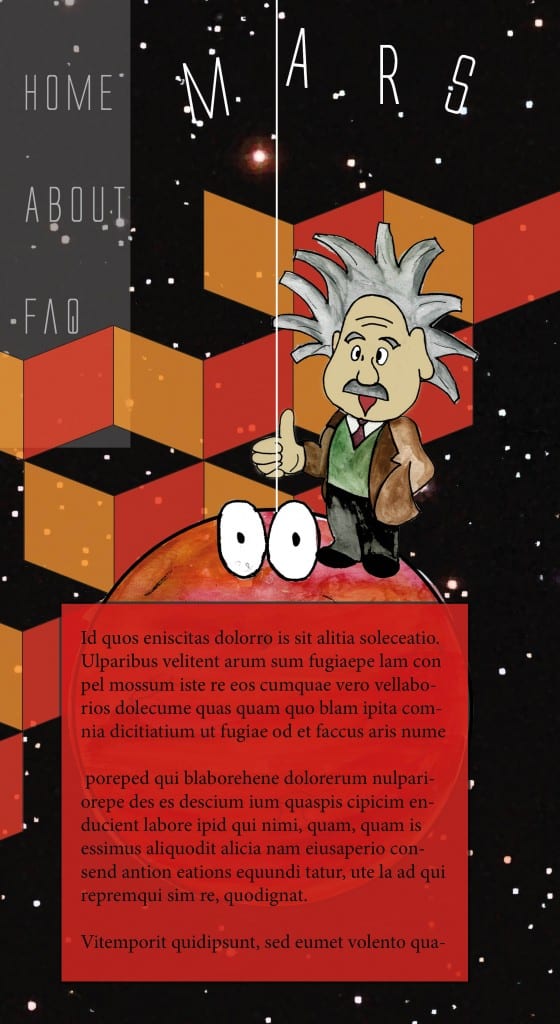
The screenshot on the left shows the app as you would see when you’ve selected the planet from the homepage. Similar to the website version, the user would tap the planet and as shown in the screenshot on the right, a box would appear with the information. I think the finished version of the Neptune page works better than the previous drafts because the page is more colourful and attractive. The page also uses the space effectively and neatly without there looking like there’s too much negative space.
Neptune App design draft
This is the second draft of the Neptune
Page. However I feel that the writing
looks messy and too heavy for a child
to read. The page doesn’t look fun which
is key for a childrens app. The image below
show the second draft up of the page,
the text is bigger and position at the bottom to
make the page look a little less cluttered
however, I still feel like there is too much negative space though.

App design
This is my first draft of the Neptune page for the App. I put a tab bar down the side of the page as oppose to the top as most apps have a drop down menu. I then placed Neptune towards the top of the page so that I could place the writing underneath. I also placed a bar along the bottom of the app to put Einstein on and the planet, I did this to create the idea that you can press Einstein for him to read out the writing to you and you can press Neptune to take the user back to the home page. However I feel that the page layout isn’t very exciting and looks quite boring. The name of the planet isn’t displayed either which can cause confusion.