The screenshot below shows my first infographic, that I took inspiration from the poster also below. The theory involves time and speed being affected by mass and so I put two pictures on the infographic as well as planet Earth, i did this because on, Earth we have an idea of what time is whereas on another planet, time could be a completely different thing. I kept the infographic simple by making the Earth quite large and then having two columns of information each to do with speed and time which is why there is a clock and speedometer. I like this design as I feel it’s quite visually pleasing, however for a childrens infographic I feel like it needs to be brighter.
Category: Design
Mock up of neptune app
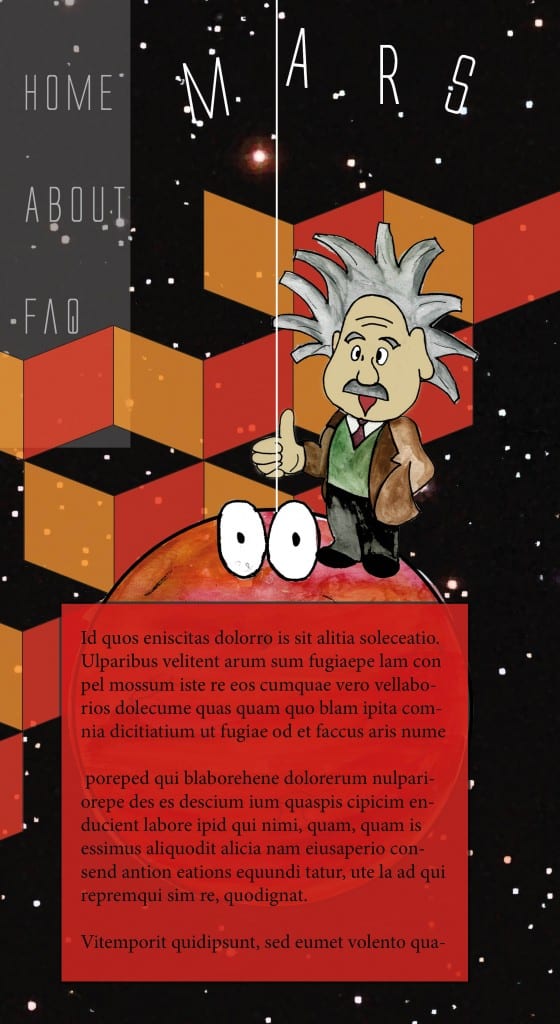
Finished Mars app design
Finished Neptune app
The screenshot on the left shows the app as you would see when you’ve selected the planet from the homepage. Similar to the website version, the user would tap the planet and as shown in the screenshot on the right, a box would appear with the information. I think the finished version of the Neptune page works better than the previous drafts because the page is more colourful and attractive. The page also uses the space effectively and neatly without there looking like there’s too much negative space.
Neptune App design draft
This is the second draft of the Neptune
Page. However I feel that the writing
looks messy and too heavy for a child
to read. The page doesn’t look fun which
is key for a childrens app. The image below
show the second draft up of the page,
the text is bigger and position at the bottom to
make the page look a little less cluttered
however, I still feel like there is too much negative space though.