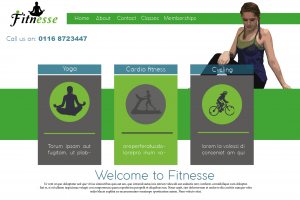
This is my second web page idea, unlike the first design, i used an actual image instead of an edited yoga pose, i feel this works better because there is no negative space. Instead of green i used blue because i felt it suited the picture better. However i feel as though the layout isn’t working, it feels more placed rather than correctly positioned. I’m also unhappy with the number at the bottom, again it just feels placed there rather than well thought out. However aside from the layout i am pleased with the idea so will continue with a similar theme but improve the general appearance of the website. The inspiration for this layout came from a photo (top image) i found on the internet as they use one main image then add their information over the top.
Category: Design
Juxtaposition
I built my first web page based on an example that i found on the internet. I mirrored the layout because i felt that it works as a simple gym web page. I liked how they used small images to show what the gym has to offer. So i used this idea and put in a yoga pose, a woman on a treadmill and a cyclist to show that the gym offers cardio as well as toning exercises. I changed certain things such as instead of using a photo in the top centre, i used my own figure, however i feel that it works better as a photo as it reduces negative space. Everything else i built on mine was based on the internet image.
Colour Palette
The colour palette shows that i used 5 colours, those being two different shades of blue and two different shades of green, and then white. I also used grey but that isn’t shown on the palette. These colours work together because they show health, peace and then i think the blue brings in the idea of water and fitness. It’s a cool colour suggesting that the gym that is being advertised is cool and gets you fit. I think the shades of the colours also work as they’re not too vibrant that they’d look tacky but not too dull to make the advert seem boring or unappealing.
Website research
I have decided to create a web page for my female gym and so started off by looking at existing examples. The images below show some gym websites that i took off the internet for inspiration in terms of layout and colour. The websites i looked at use images as a main part of their website, for example usually people working out or posing in gym clothes. The text is incorporated through boxes and the use of a tab bar along the top followed by the logo. The colours that are used are bright tones of blue, pink, green and white showing health and giving the theme a positive bright outlook. From looking at the colour research i now know that these colours are used to advertise the gym in a positive way and so i will incorporate this idea into my designs. I also came across some designs that use black and gold instead of white, green and blue. These show more power through not only the use of colours but also the images used. For example the image below advertising Golds Gym display a healthy womans toned abs portraying her as a super fit and healthy, powerful woman. The model is also sweaty therefore showing this idea of power and strength, which is the impression we get through the use of the gold and black.
Colour Research
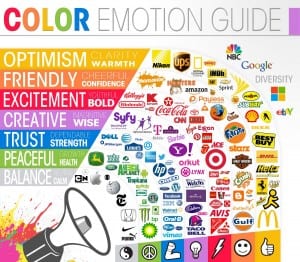
Taking a theoretical approach to colour, i have been researching into using colour in advertising to gain an idea on what colours generally work better. I looked at The Psychology of colour https://www.helpscout.net/blog/psychology-of-color/ which basically stated that colour plays the most important role in advertising as 90% of people make a judgement of a product purely based on the colours. Our brains recognise a product through the use of colour therefore making the colour of a product very important.
I also looked at what colours mean what, for example the table below shows that grey tones suggest balance, calmness and Neutral. Green suggests Peace, Health and growth relating to my own logo/web page design. Blue suggests trust, Dependance and Strength. Etc as shown on the image below.